VSCode Shortcuts and “Hacks” every Programmer should know
“A shortcut a day keeps the fingers at bay“ — Me
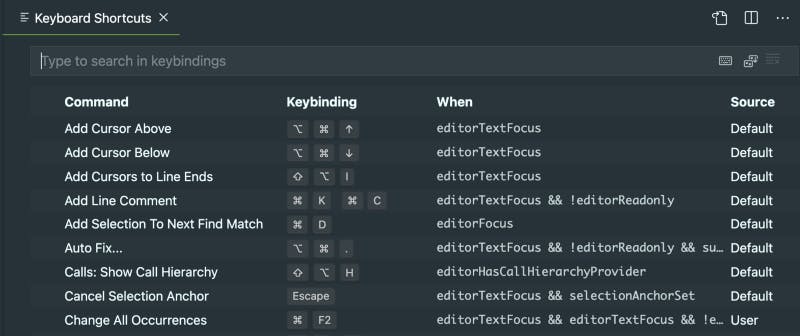
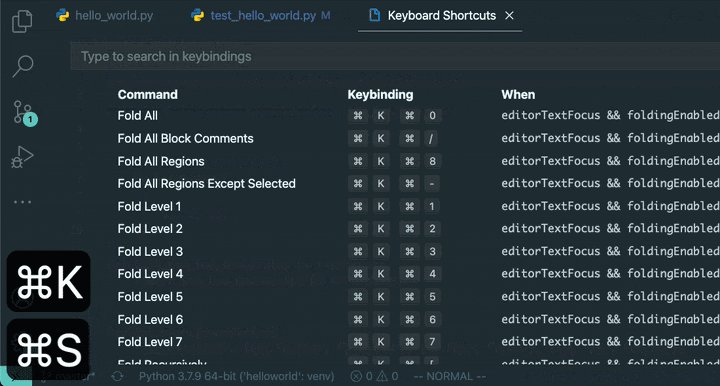
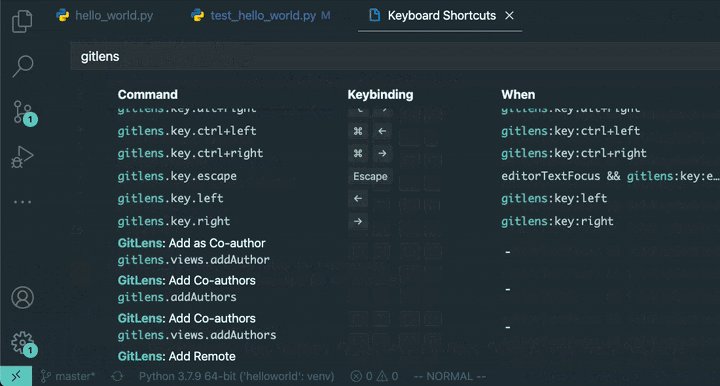
Let’s start easy — If you’re into shortcuts, you’d better know the shortcut to the VSCode shortcut configuration page.

Alright, I hope you passed that one. Here’s the answer:
Mac: Cmd[⌘]-K Cmd[⌘]-S
Windows: Ctrl-K Ctrl-S

Okay, that wasn’t exactly easy I suppose. Let me break this article into three different sections:
- Pfft, you’d probably already knew that…right?
- I think you might not know this yet…
- I bet you didn’t know that!
Do note that in all shortcuts on VSCode seen below can in fact be customised via the above shown configuration page.
Pfft, You’d Probably Already Knew That…Right?
These are probably the simplest day-to-day shortcuts that all programmers should know at the tip of their fingers with muscle-like memory because they improve our quality-of-life so much with so little.
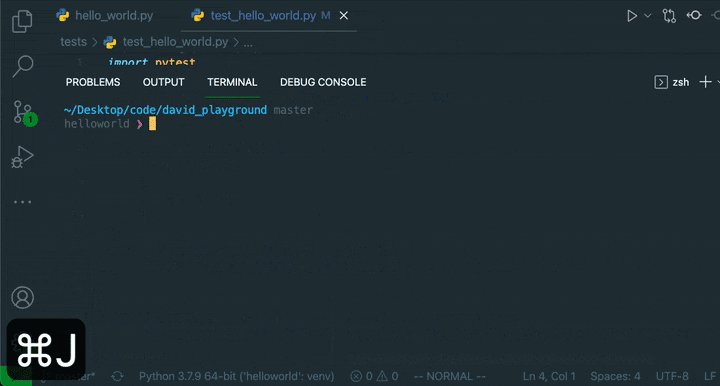
1. Toggle Explorer / Panel / Terminal
# Explorer
Mac: Cmd[⌘]-B
Windows: Ctrl-B
# Panel
Mac: Cmd[⌘]-J
Windows: Ctrl-J
# Terminal
Mac: Ctrl-\
Windows: Ctrl-\

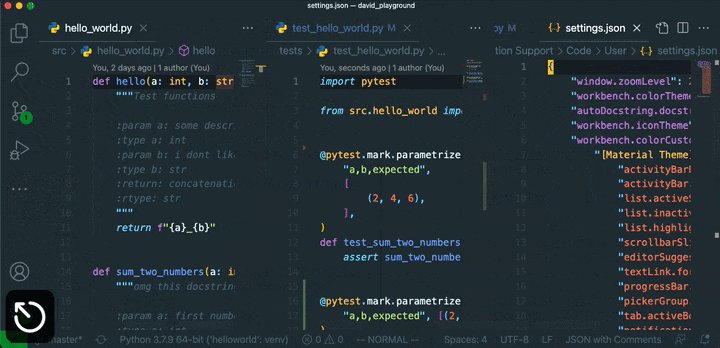
2. Split (and select) Editor
The beauty of VSCode and any editor is the fact that one can easily view and edit multiple files at once. Here’s how to create multiple editor windows and toggling between them:
Mac: Cmd[⌘]-\
Windows: Ctrl-\
# To select which editor to use:
Mac: Cmd[⌘]-[1-9] # select editor 1 to 9
Windows: Ctrl-[1-9]
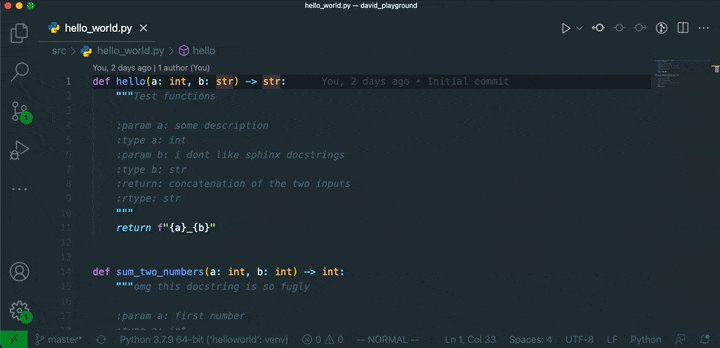
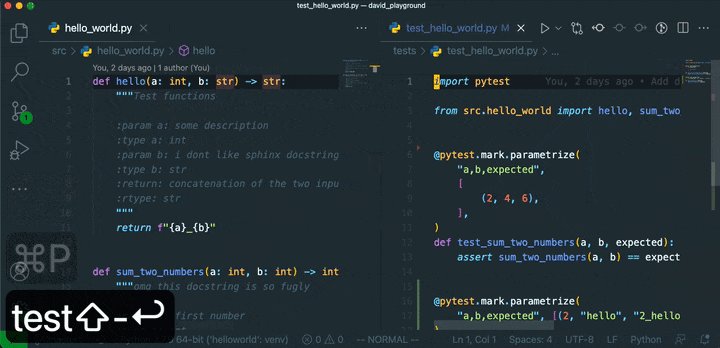
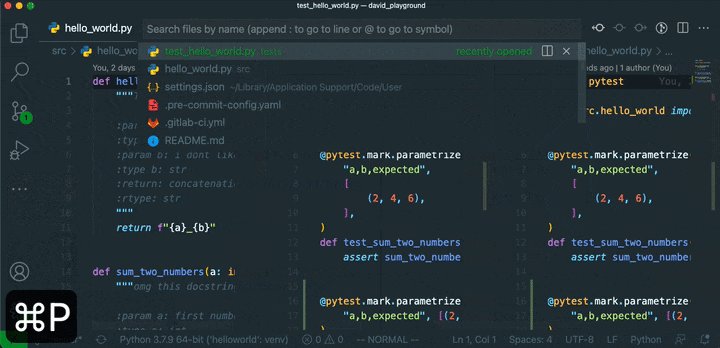
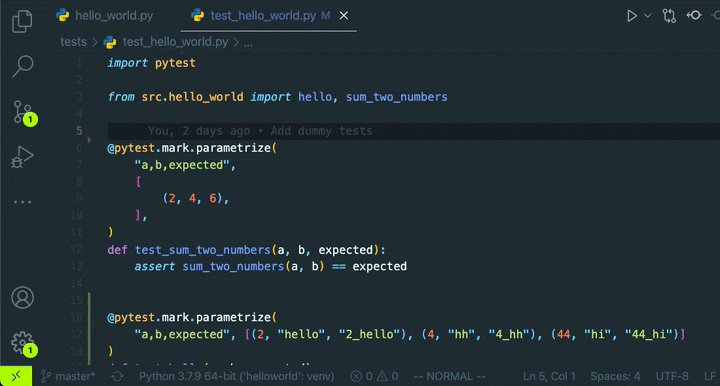
3. Search and open files in your workspace
Yes, don’t ever open a file by clicking on it from the file explorer. That’s definitely a red flag and a clear sign on a newbie programmer.
Mac: Cmd[⌘]-P, Enter
Windows: Ctrl-P, Enter
Combining [2] and [3], here’s what we can achieve:

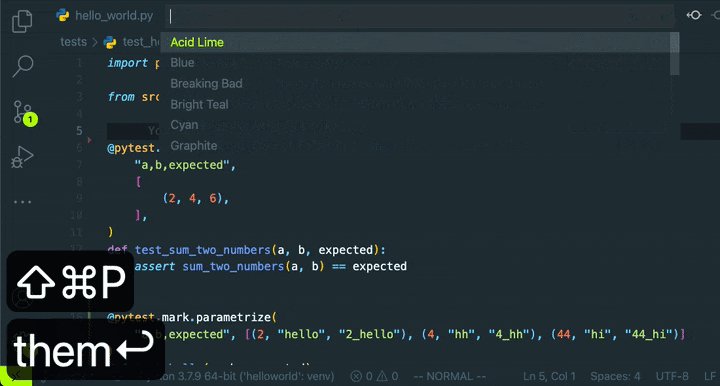
4. Open Command Palette
Undoubtedly one of the easiest and most impactful shortcuts you MUST know — opening the command palette lets you do pretty much anything, including accessing all your extensions through the keyboard.
Mac: Cmd[⌘]-Shift-P
Windows: Ctrl-Shift-P
This includes triggering extension functionalities or changing themes through your keyboard.

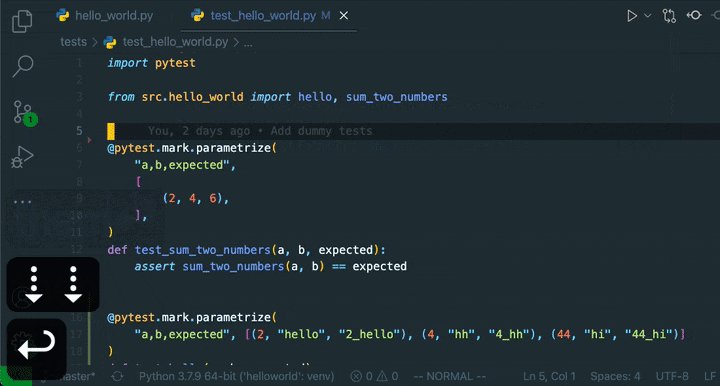
5. Move line up/down
Mac: ⌥ + ↓ (down) / ⌥ ↑ (up)
Windows: Alt + ↓ (down) / Alt + ↑ (up)


I Think You Might Not Know This Yet…
Okay, I think most of us know the easy ones so let’s not waste too much time on them. Let’s move on to the fun ones.
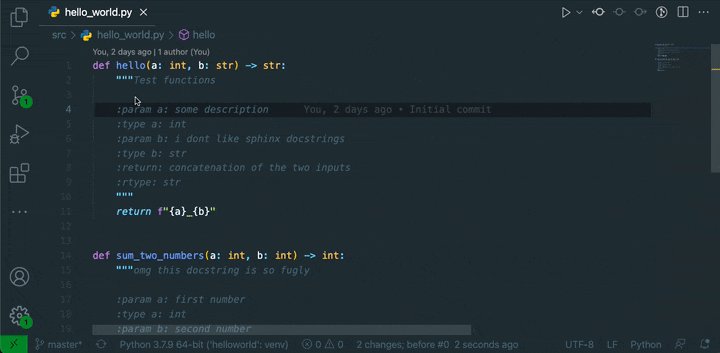
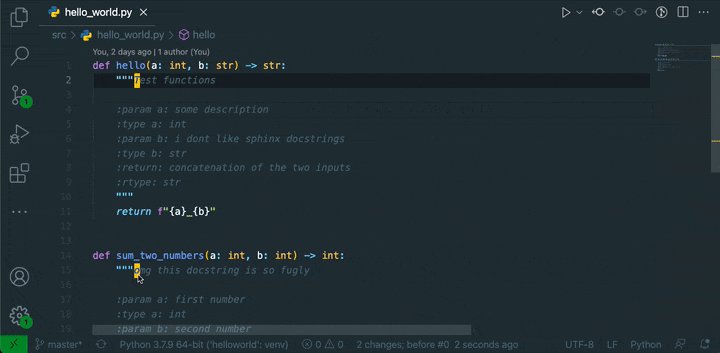
1. Select and edit all occurrences of a word
This is extremely useful when trying to edit multiple occurrences of a word within a single file. (Note: This is very similar to *Cmd-D* where the next occurrence of the word is selected.)
Mac: Cmd[⌘]-F2
Windows: Ctrl-F2

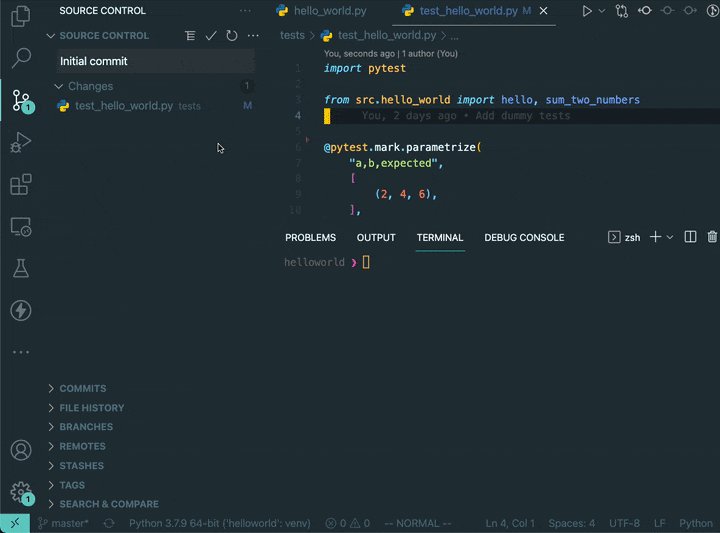
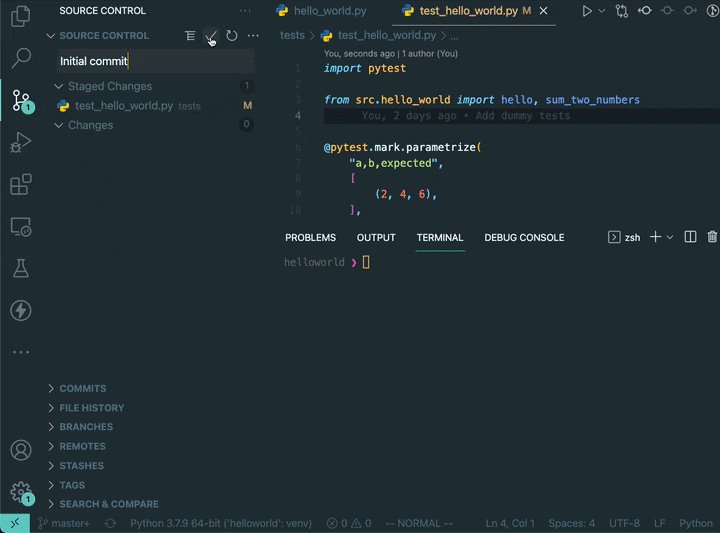
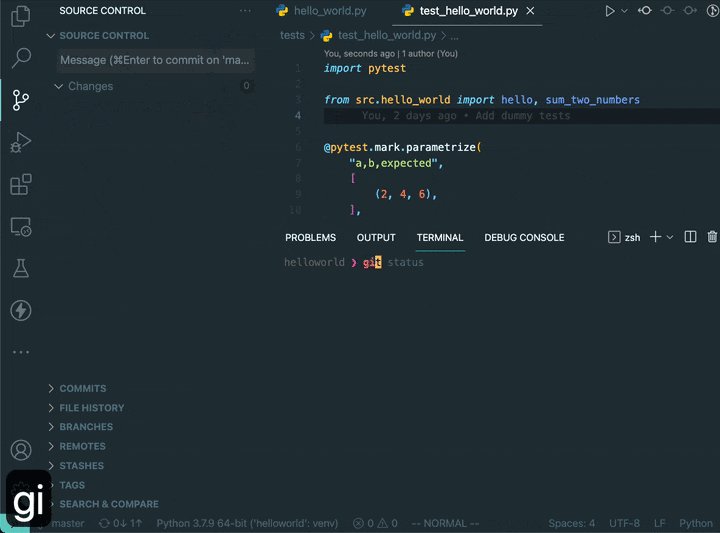
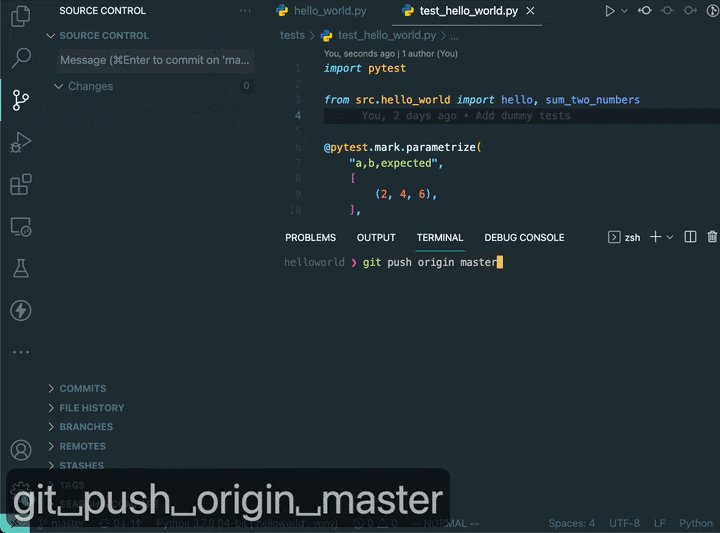
2. Using VSCode’s Source Control
Even for folks who love to use the command line, having a GUI (Source Control) sometimes helps improve quality of life when we have an absurd number of file changes, especially when merge conflicts happen. By visually inspecting the files we want to commit, it gives us assurance as we know what files we are going to commit and saves us time from typing some git commands as well!

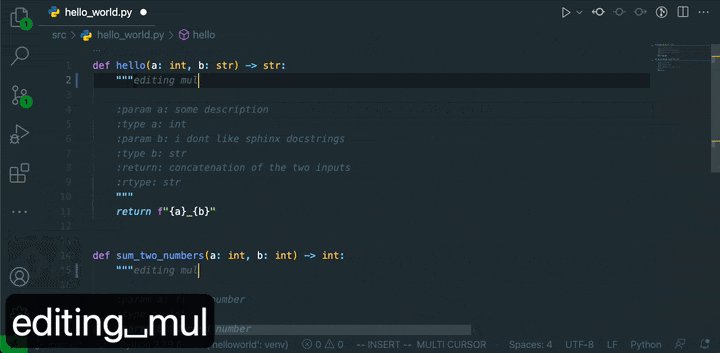
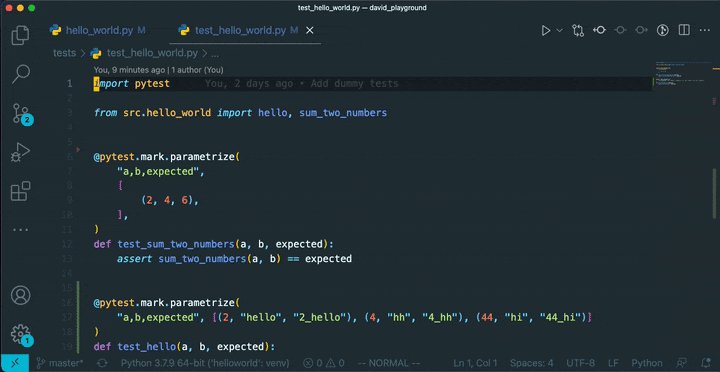
3. Multiple Cursors
Being able to selective edit at different places at once at your own will is like creating multiple copies of yourself! What better way to increase productivity?
To do so, hold down the Alt key and select where you want to place the cursors (you can select multiple at once!). After you’re done, simply press Esc to revert back to a single cursor.

I Bet You Didn’t Know That!
Now, these shortcuts/hacks in this section are somewhat obscure and to be honest, not many people may use them unless they are seasoned programmers that try as much as possible to squeeze out every inch of efficiency in their development workflow.
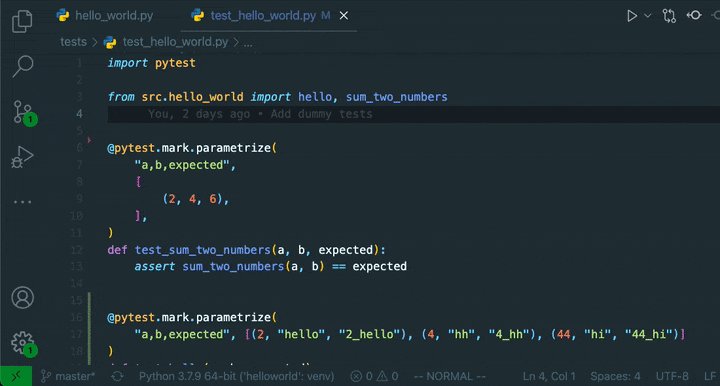
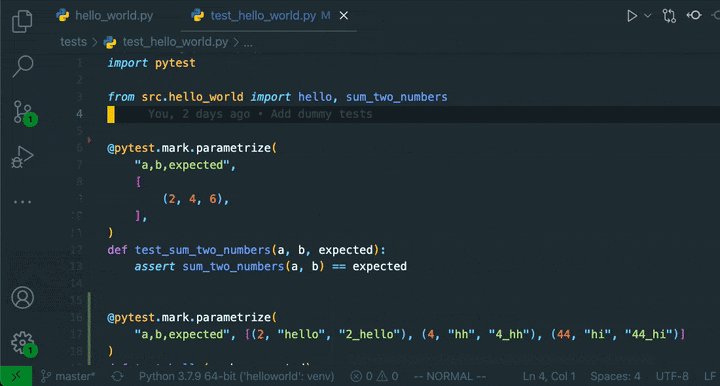
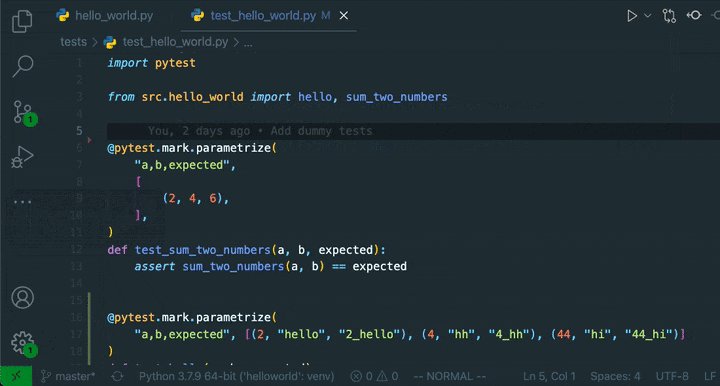
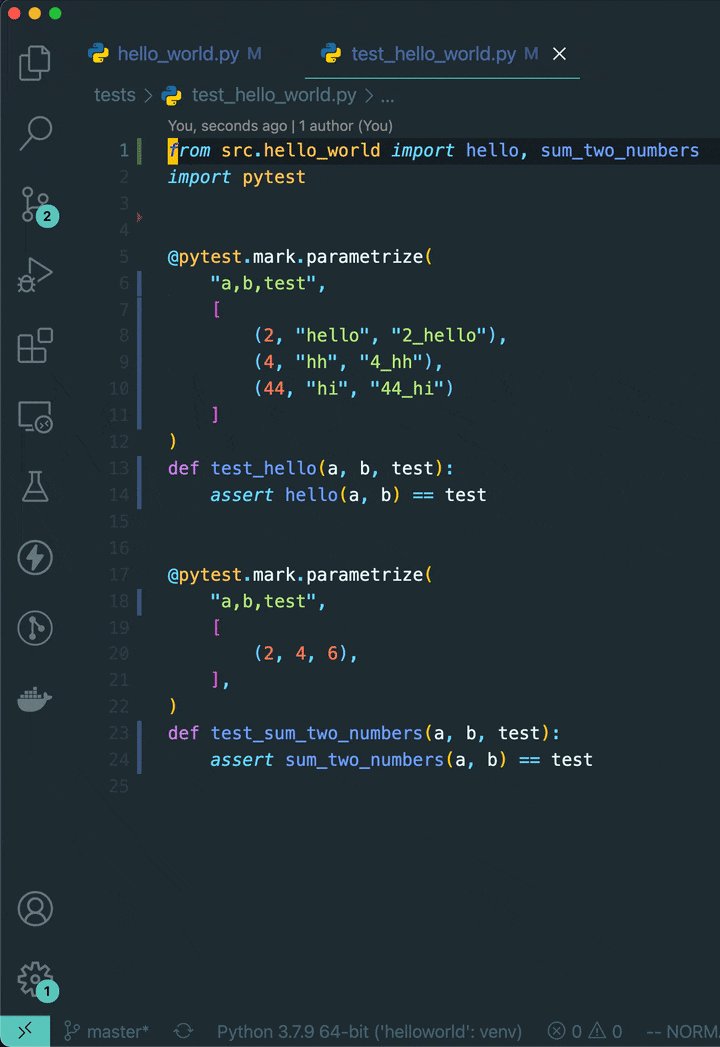
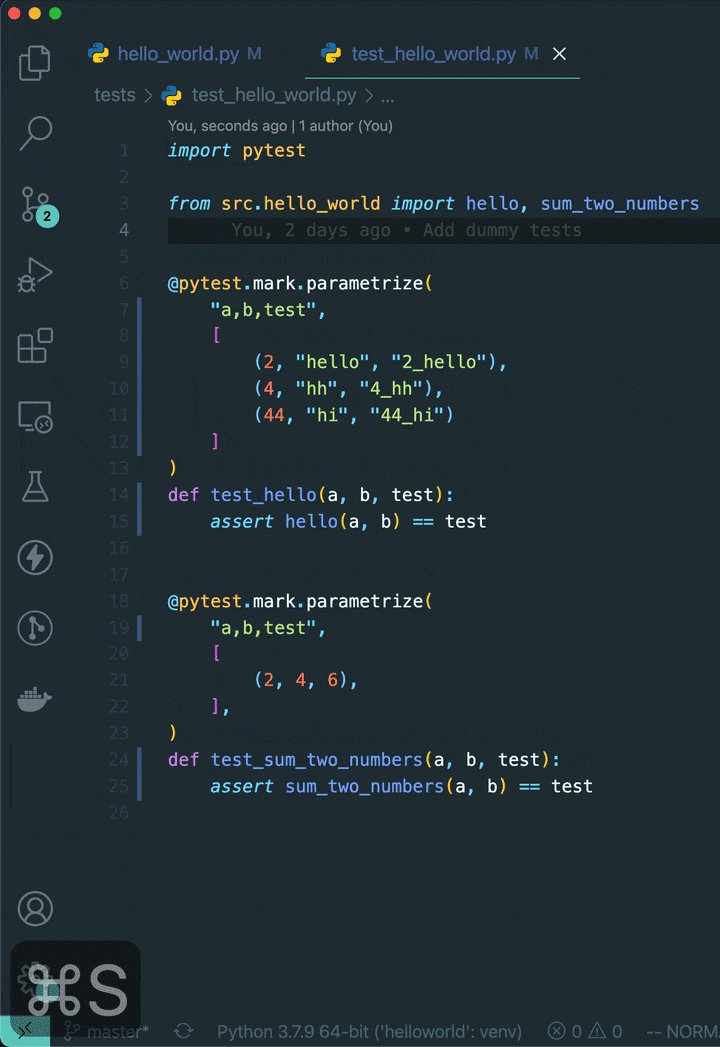
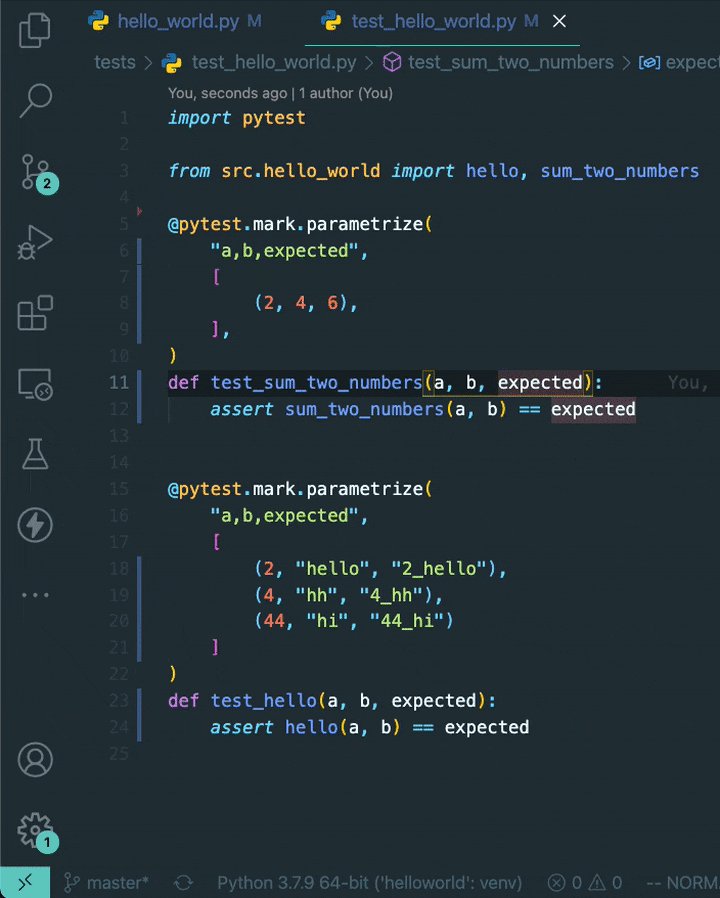
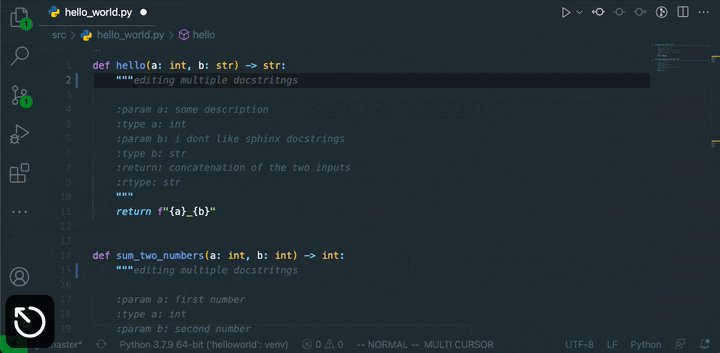
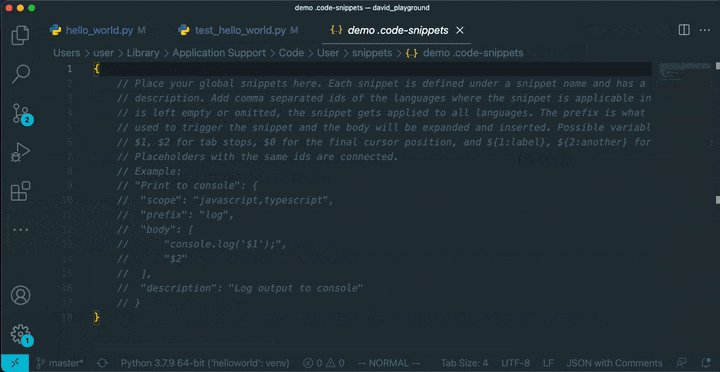
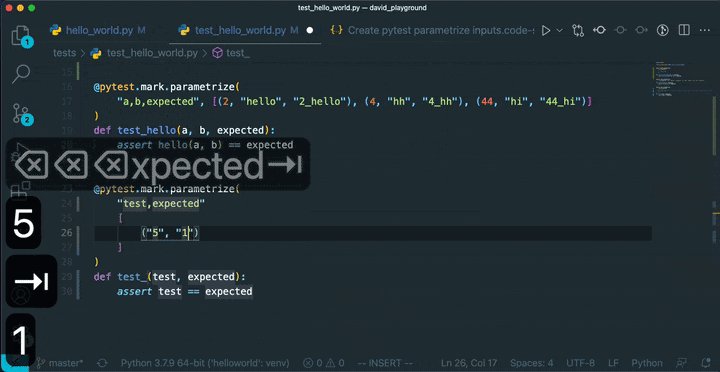
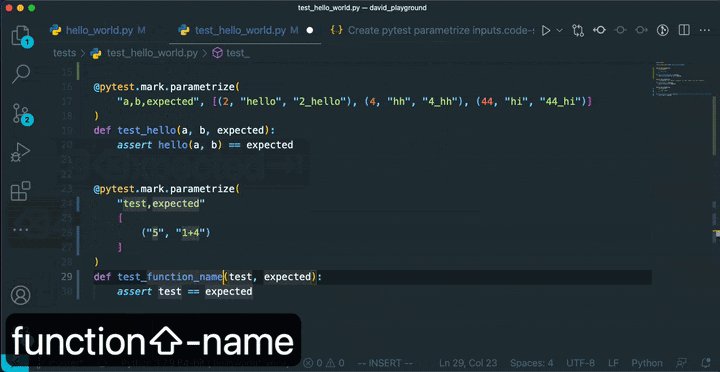
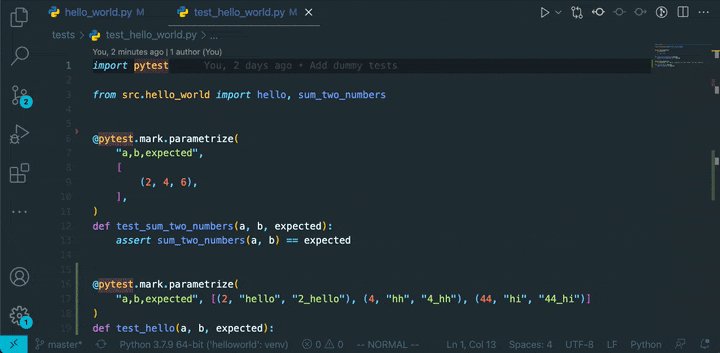
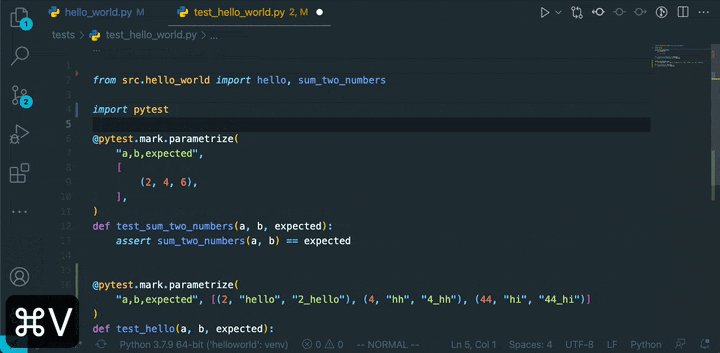
1. User Snippets
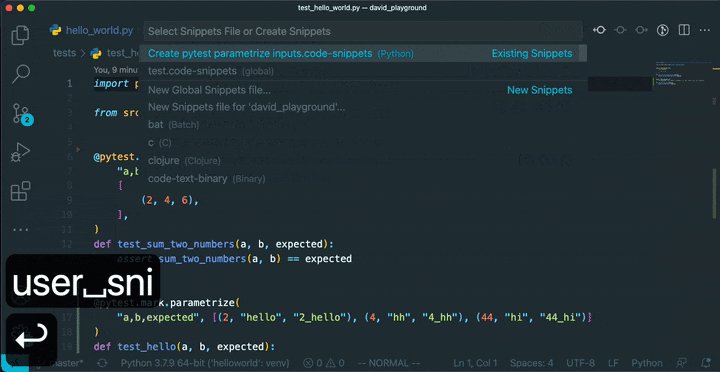
If you’ve used a programming language enough, you’d know what snippets/boilerplates you use most often. To customise your own snippet, go to Preferences > Configure User Snippets. You can then choose between a global (used across all workspaces) snippet file or one just for your current workspace.

Next, we define several key fields:
(a) scope: language of the projects to apply this snippet to
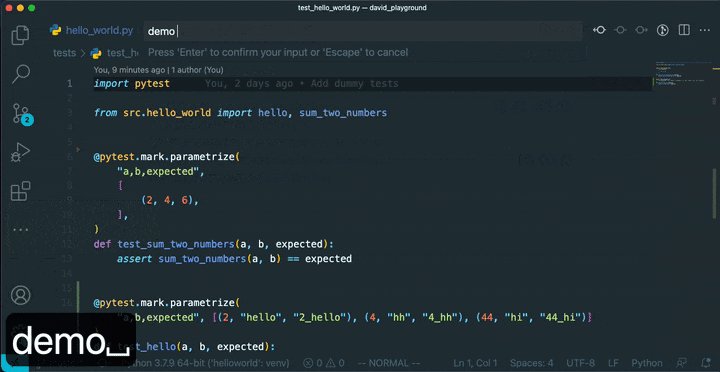
(b) prefix: the “keybinding” or prefix you’d type to trigger this snippet
(c ) body: the actual snippet itself where each row is a list item
(d) description: Optional description to what the snippet is doing
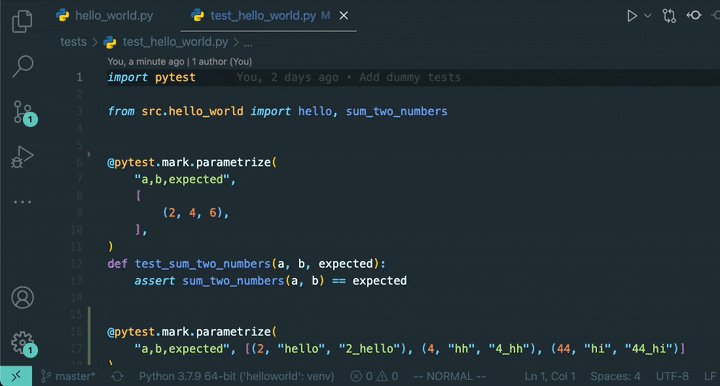
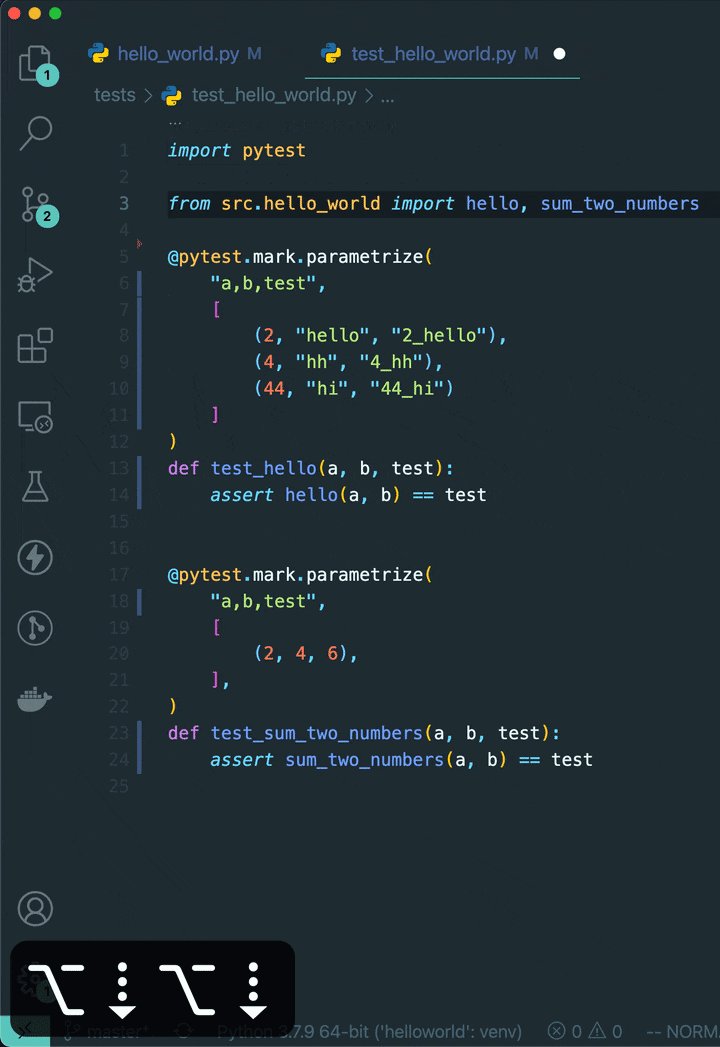
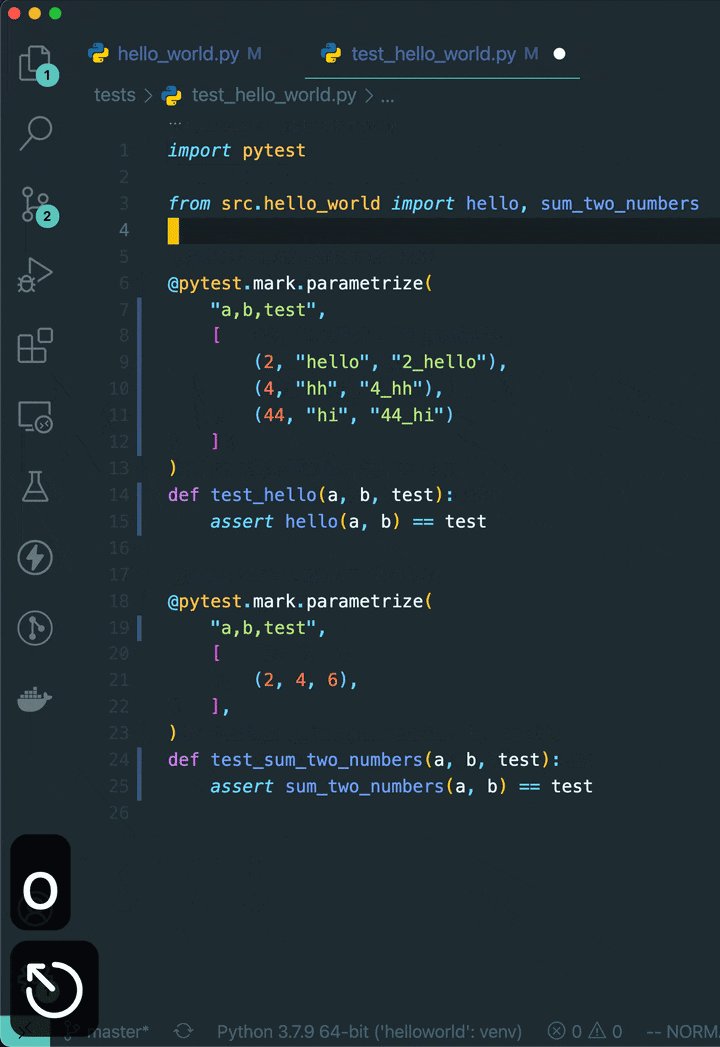
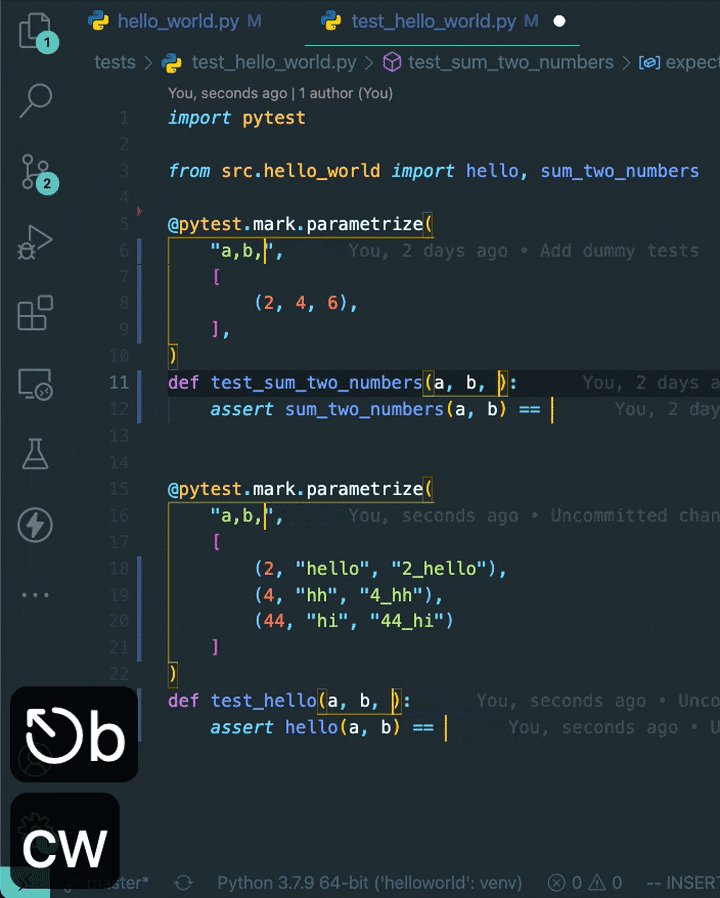
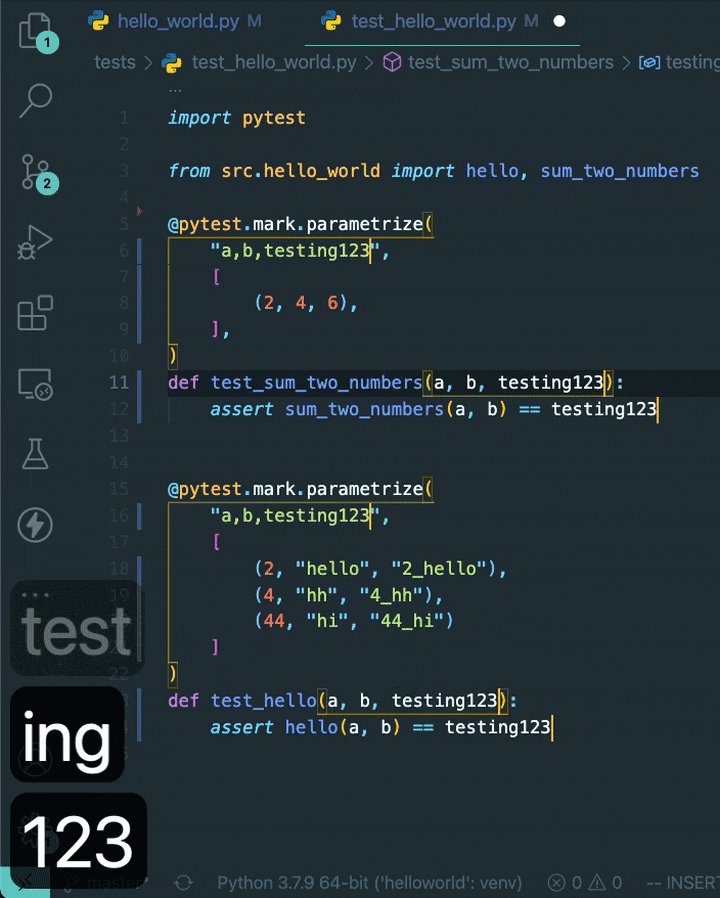
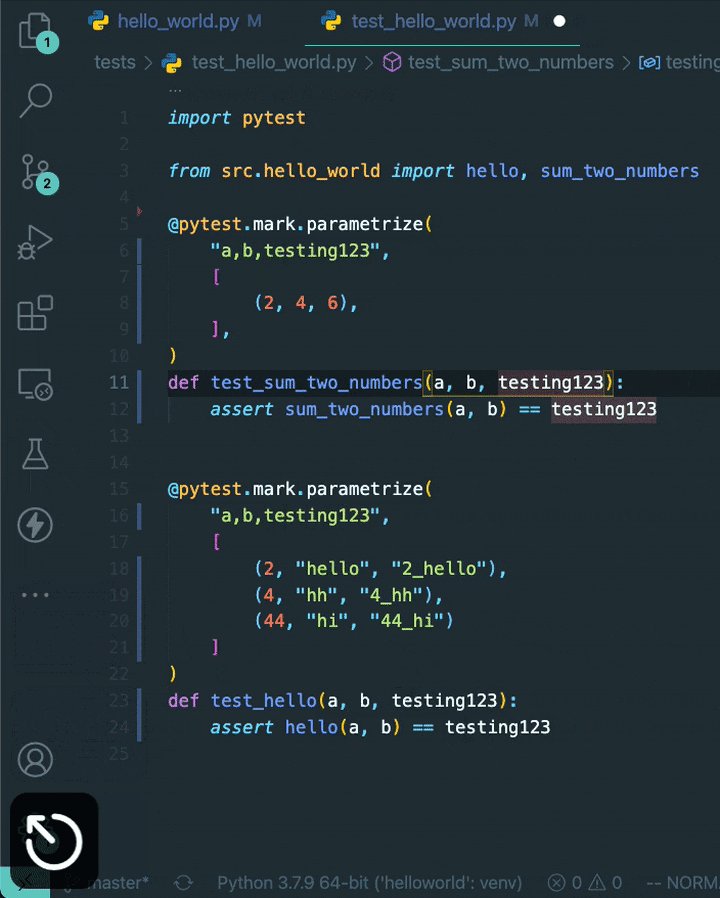
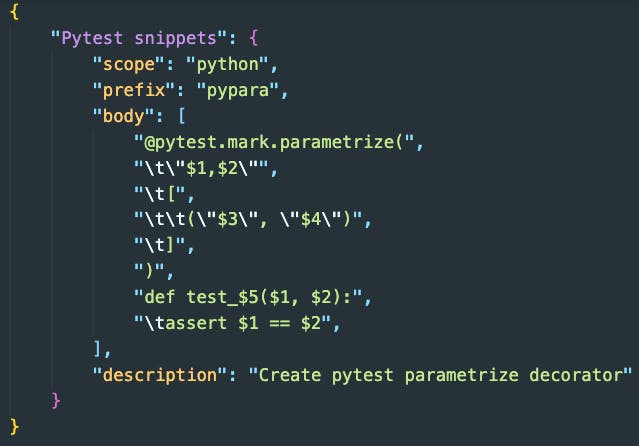
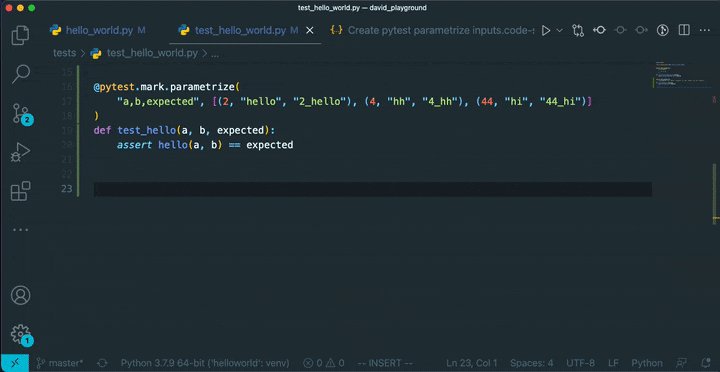
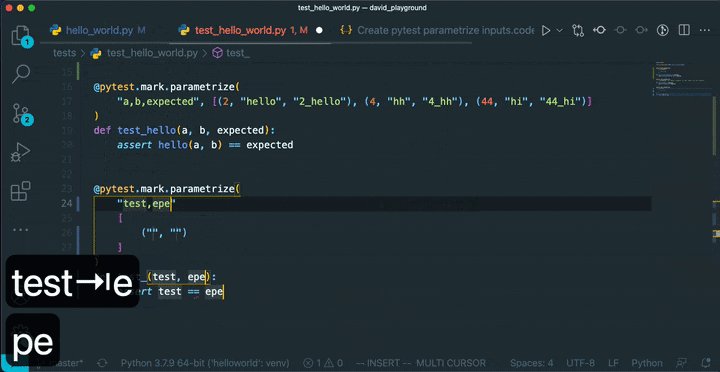
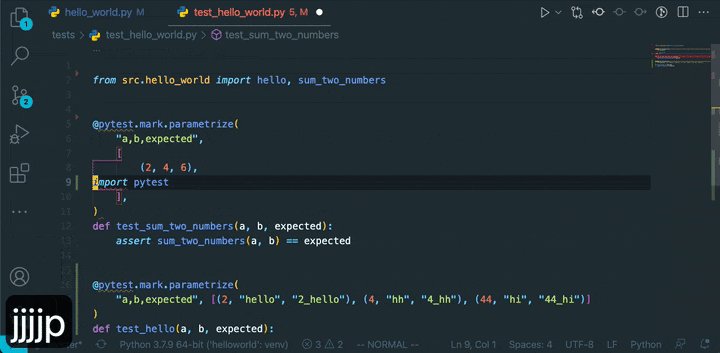
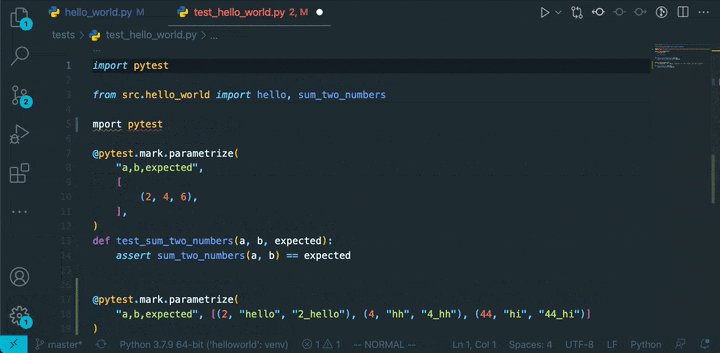
For example, I’ve created a snippet for Pytest’s parametrize:

Note that $<number> defines fields that the user should input once the snippet is trigger. Using tab will allow the user to toggle between the inputs required.

2a. VIM Extension
VIM is one of those skills that you either hate or love. I can’t emphasise enough how essential knowing the basics of VIM will speed up one’s workflow. The strongest argument I have for VIM with VSCode is that you only have to learn one set of shortcuts (keybindings) and you can apply them in a terminal or on VSCode.
For example, VSCode’s shortcut to cut a row is Cmd-X. However, if you knew VIM, you could apply an equivalent keybinding dd to cut a row, removing the need to learn another set of keybindings! Moreover, VIM keybindings are often more succinct, saving you many more keystrokes over time.

The extension I use is:
Name: Vim
Id: vscodevim.vim
Description: Vim emulation for Visual Studio Code
Version: 1.21.8
Publisher: vscodevim
VS Marketplace Link: [https://marketplace.visualstudio.com/items?itemName=vscodevim.vim](https://marketplace.visualstudio.com/items?itemName=vscodevim.vim)
Do check out my article here where I briefly introduce VIM and some of my favourite key bindings used in VIM.
2b. Remapping CAPS LOCK key to ESC
This is a continuation of using VIM as the escape key is used in VIM to exit any of the current modes one is in. Reaching your left pinky to the corner of your keyboard to hit that escape key is simply too inefficient! Compare it with using the CAPS LOCK key to escape — the summation of the distance travelled of your pinky over the course of your lifetime will add up tremendously.
Trust me on this.
3. Opening settings (UI) and settings.json
Surprisingly, VSCode does not have a keybinding for this! However, as someone who likes to customise my VSCode workspace as much as possible, I often access the settings (Preferences > Settings) and also settings.json. Here are my keybindings that I’ve set for myself.
# Open settings (UI)
Mac: Cmd[⌘]-,
Windows: Ctrl-,
# Open `settings.json`
Mac: Cmd[⌘]-Shift-,
Windows: Ctrl-Shift-,
Final Thoughts
If you’d like more articles on productivity hacks, let me know in the comments! :)
Support me! — If you like my content and would like to support me, please click on the Sponsor button on the right-hand side of this page! Any support is very much appreciated 🙏🏻
